少し身の上話となるが、2024年4月に自動車学校に入校した(という経緯でseleniumを使ってみた人の記事)。
入校説明時に「教習予約をスムーズに行うには22,000円の課金が必要」ということが判明した。課金しない場合、専用の予約サイトでキャンセル待ちをし、都度予約することが必要とのこと。都内1人暮らし(26歳男性)には「22,000円の課金」はかなり大きい。その場では課金することなく、キャンセル待ちをするという形で入校した。
だが、常に専用の予約サイトに張り付いているわけにはいかない。そこで「自動化すれば良いじゃないか」という発想に至り、ブラウザの自動操作ができるSeleniumに触れることになった。
導入が少し長くなったが、いくつかの章に分けてSeleniumについて解説する。Seleniumに触れたことがなかった(Pythonは少しわかる)自分でも、入校した当日中に思い通りのシステムを構築できたため、初学者の方も参考にしてほしい。
前の記事はこちらから。
前回の振り返り
先ほど紹介した前回の記事の内容は以下。
Seleniumとは
ブラウザを自動操作するためのフレームワーク。プログラムを通じてブラウザを操作し、テキスト入力、ボタンクリック、リンク操作など、ユーザーのアクションをコードで定義できる。
何をしたか
Googleのサイト(https://www.google.com)にプログラムでアクセスし、サイトのタイトルを取得した。コードの実行結果は以下。気になる人は前の記事を見てほしい。
$ python3 test.py
Title: Googleログインを実装する
本記事ではコードの全文は記載しないためコード全文が気になる方は 前の記事で確認してほしい。主に実際の処理部分を記載する。
ログインするために必要なもの
一般的なことではあるが、ログインが必要なサイトにアクセスするためには主にユーザー名、パスワードが必要だ。ユーザー名、パスワードをログインページの入力欄に入力の上ログインボタンをクリックする。そうすることでログインでき、ログイン先のページが閲覧可能になる。
自分の場合、自動車学校の教習予約サイトのログインページにアクセスし、教習生番号、パスワードを入力の上、ボタンをクリックすることで予約サイトが閲覧可能になるというものだった。
ログインページを確認
プログラムでログインする際も人がログインする際と同様の流れとなる。まずはプログラムでユーザー名、パスワードを入力する場所を調査する必要がある。
入力欄(inputタグ)を確認
調査の方法は簡単。ログインページにアクセスの上、テキストボックス(<input> タグ)のname属性を取得するのみだ。
取得するには、ログインページにアクセスし「F12キー」を押下。いくつか表示されるタブの「要素」または「Elements」にHTMLが表示されるためその中からテキストボックス(<input> タグ)のname属性を取得する。ただ、長文のコードの中から探すのは骨が折れるし面倒くさい。この記事を見ている方は知っているとは思うが、以下画像の「矢印」が表示されている部分をクリックしてサイトのテキストボックスにカーソルを合わせてクリックする。そうすることでテキストボックスのコードに早く簡単にアクセスが可能になる。

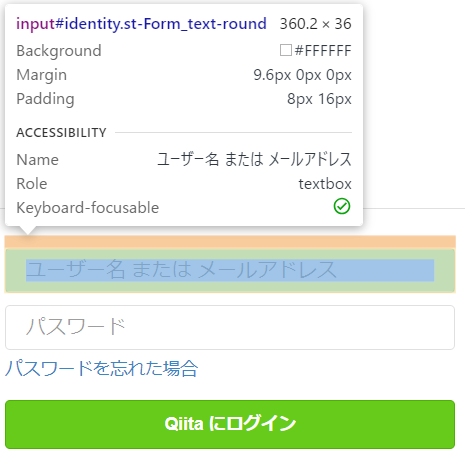
みんながよく知っているQiitaのログインページ(https://qiita.com/login)で確認してみる。以下画像のように色が変わるため青色になっている部分をクリックすることでHTMLのテキストボックス(<input> タグ)にアクセスができる。

以下コードが表示される。以下のname属性は「identity」となる。このname属性をプログラムで指定してあげることでプログラムがテキストボックスを認識できるようになる。ちなみにパスワードのname属性は「password」だった。
<input type="text" name="identity" id="identity" placeholder="ユーザー名 または メールアドレス" autofocus="autofocus" class="st-Form_text-round" required="required">ログインボタンを確認
上記方法と同様でログインボタンの情報も確認しておく必要がある。テキストボックスと同様name属性を確認。QiitaのログインボタンのHTMLコードは以下となり、name属性は「commit」となる。
<input type="submit" name="commit" value="Qiita にログイン" class="sessions_button--wide" data-disable-with="ログイン">コードを実装する
プログラムで必要な要素は出揃ったため実際にコードを実装する。Qiitaでのログイン方法を紹介するとどこかで怒られそうだと思ったため以下コードは架空の自動車学校にログインする際のコードと思ってほしい。以下コードではID入力欄のname 属性は「studendId」、パスワード入力欄は「password」、ボタンは「login」。
try:
# ログインページにアクセス
driver.get("https://www.example.jp/login")
# ページのタイトルを出力(今回不要だが確認のために入れている)
print("Title: " + driver.title)
# 入力部分のhtmlの要素を確認
studentid = driver.find_element(By.NAME, 'studentId')
password = driver.find_element(By.NAME, 'password')
print("入力部分のhtmlの要素を確認")
# 初期値をクリア
studentid.clear()
password.clear()
print("初期値をクリア")
# 入力
studentid.send_keys("ここにIDやユーザー名を入力")
password.send_keys("ここにパスワードを入力")
print("IDとパスワードの入力完了")
# ログインボタンをクリック
login_button = driver.find_element(By.ID, 'login')
login_button.click()
print("ログインボタンをクリック")
except Exception as e:
print(f"An error occurred: {e}")
finally:
# ブラウザを閉じる
driver.quit()
コード実行結果
printで設定した文字が出力される。ID・パスワードを入力しログインボタンをクリックできたことがわかると思う。だが、いまいち実感がわかないと思うため次回の記事でログイン先のページ情報を取得するまで実装する方法を紹介する予定。
$ python3 test.py
Title: -インターネット予約システム
入力部分のhtmlの要素を確認
初期値をクリア
入力
ログインボタンをクリックコードの紹介
サイトの表示
次のとおりgetメソッドを使用することでサイトを開くことができる。
driver.get("https://www.google.co.jp")テキストボックスの要素の取得(find_element)
find_elementメソッドを使用することでテキストボックスの要素が取得できる。上記コードで紹介したname属性で指定するためには、以下のとおり定義する必要がある。
driver.find_element(By.NAME, 'studentId')そう。紹介したコードではname属性を確認しようと自分は言っていたけど、実はid属性やclass属性などで指定することもできるんだ。使用できる属性などは以下のとおりだから気になる人は確認してほしい。
属性
| 属性 | コード例 |
| name属性 | find_element(By.NAME, "xxx") |
| id属性 | find_element(By.ID, "xxx") |
| タグ名 | find_element(By.TAG_NAME, "xxx") |
| xpath | find_element(By.XPATH, "xxx") |
| cssセレクタ | find_element(By.CSS_SELECTOR, "xxx") |
| リンクテキスト | find_element(By.LINK_TEXT, "xxx") |
| リンクテキストの一部 | find_element(By.PARTIAL_LINK_TEXT, "xxx") |
テキストボックスに文字を入力
find_elementメソッドを使用して取得したテキストボックスの要素に、send_keysメソッドを使用することでそのテキストボックスに文字を入力することができる。次の例ではstudentIdというname属性を持つテキストボックスに「thaimai」という文字列を入力するというもの。
driver.find_element(By.NAME, 'studentId')
studentid.send_keys("thaimai")これが正しいかはわからないんだけど、テキストボックスを一旦クリアして文字列を入力したほうが良いと思うため、自分のコードでは次のとおり定義している。
driver.find_element(By.NAME, 'studentId')
studentid.clear() # ここで入力欄をクリア
studentid.send_keys("thaimai")まとめ
Seleniumを使用してウェブサイトのテキストボックスやボタンなどの要素を自動操作する方法について解説した。実際のコードやり使用例を挙げたためイメージが湧いたかと思うがわからない場合はぜひコメントしてほしい。
次回はログイン後のページを取得する方法を紹介する予定。
次の記事
準備中

