あるサイトで別サイトからの直リンクをブロックしたいと思い、AWS WAFを使用して設定した。直リンクされる側にメリットはないため、もし直リンクされたくない人がいたら参考にしてほしい。
直リンク(ホットリンク)とは
一言でいうと、他のサイト上のファイル、特に画像を、そのソースURLを直接指定して別のウェブページ上で表示する方法のこと。ホットリンク、ホットリンキングともいう(が、本記事では直リンクとする)。直リンクを使用すると、表示しているサイトではなく元のサーバーに負荷がかかることになる。とは言っても、あまりイメージが浮かばないと思うため設定方法の紹介の前に少し説明する。
直リンクのやり方
このサイト(https://thaimai.tech/)に「image.png」という画像ファイルがあるとする。
その「image.png」を「太郎くんのウエブサイト」で表示させる場合、「太郎くんのウエブサイト」のhtmlにて<img src="https://thaimai.tech/image.png" />のようにタグを記述する。これにより、「太郎くんのウエブサイト」にてhttps://thaimai.tech/imageと同じ画像が表示される。
だが、この画像はこのサイトのサーバーから直接読み込まれることになり、少しではあるがサーバーに負荷がかかることになる。
直リンクされることの問題点
まず、あまり気持ちの良いものではない。あなたの家に水道があるとして、他の人があなたの許可なくその水を使って、自分の家の庭を水やりするようなものだ。
精神的な話は置いて、やはり元のサーバーには負荷がかかることが大きいと思う。数回の表示であれば問題ないが、多数のリクエストがあった場合、サーバーのパフォーマンスが低下する可能性がある。
その他に、Amazon EC2などを使用している場合は他のサイトへのデータ転送が発生し、意図しない料金が発生することとなる。
直リンクをブロックするためのWAFの設定
それではどのようにAWS WAFで直リンクをブロックするのか説明していく。
設定内容
以下条件を満たすときにブロックするよう設定する。
- HTTP ヘッダーのRefererが指定したFQDN(URL)以外からのもの
- リクエストURIにjpg / png / pdfが含まれる(他に指定したいファイルがあれば対応可能)
正規表現パターンセットを作成
以下が正規表現パターンセットを作成する手順。
- AWS マネジメントコンソールにサインインし、WAFコンソールを開く
- [Regex pattern sets]を選択し、[Create regex pattern set]を選択
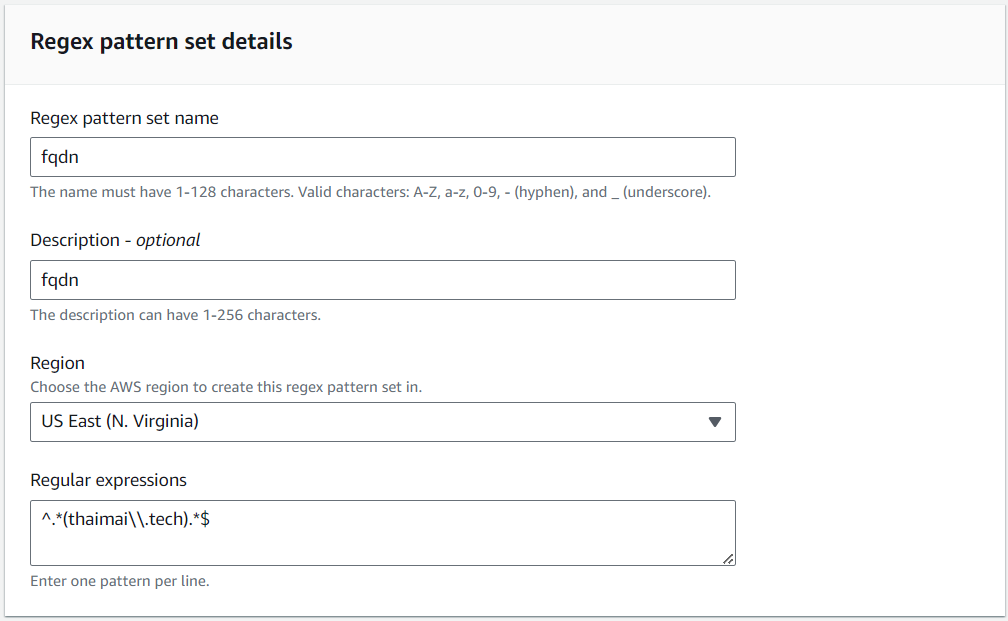
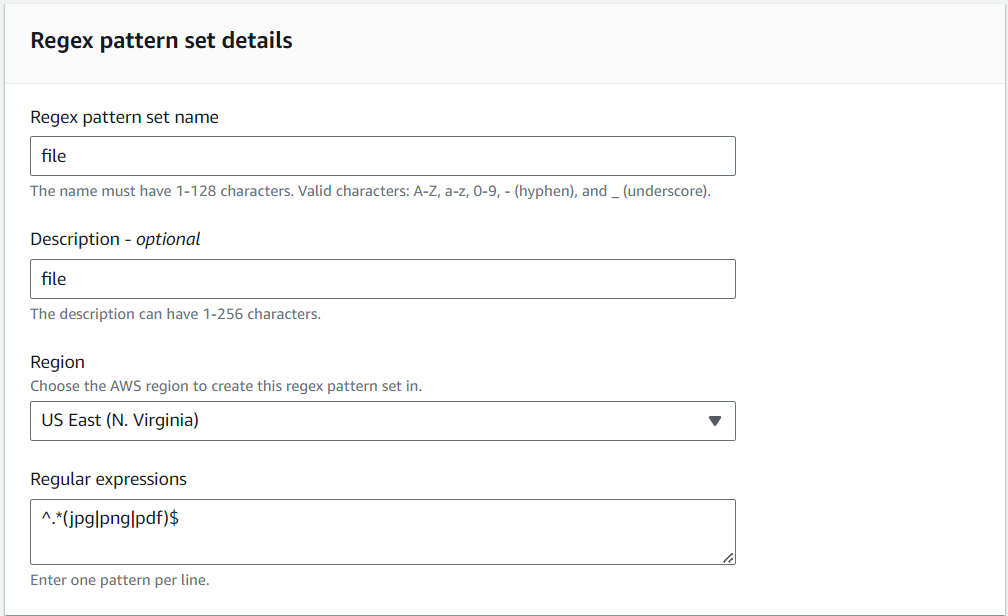
- 正規表現パターンセットの名前と説明を入力
- [リージョン]でCloudFrontか指定リージョンを選択
- [Regular expressions]に正規表現パターンを入力
https://docs.aws.amazon.com/ja_jp/waf/latest/developerguide/waf-regex-pattern-set-creating.html
FQDN(URL)を指定
ここでは、あなたのサイトをthaimai.tech というサイトと想定して設定する。下記の場合、www.thaimai.techやsubdomain.thaimai.techなども対象となる。
^.*(thaimai\\.tech).*$
ファイルを指定
下記設定の場合、jpg、png、pdfが対象となる。(他に指定したいファイルがあれば対応可能)
^.*(jpg|png|pdf)$
Web ACLsを作成
以下がWeb ACLsを作成する手順
- AWS マネジメントコンソールにサインインし、WAFコンソールを開く
- [Web ACLs]を選択し、[Create web ACL] を選択
- [リソースタイプ] で[Amazon CloudFront distributions]か[Regional resources]を選択
- [Region]で利用するリージョンを選択
- [Name] で作成する Web ACLsの名前を入力
- [Rules]の[Add rules]を選択し、[Add my own rule groups]を選択
- [Rule type]で[Rule builder]を選択
- [Name]を入力し、[Type]はRegular ruleを選択
Rule builderを作成
以下のとおり設定することで、「"指定したURLからのアクセスでない" かつ "指定したファイル形式" 」へのアクセスがブロックされる。
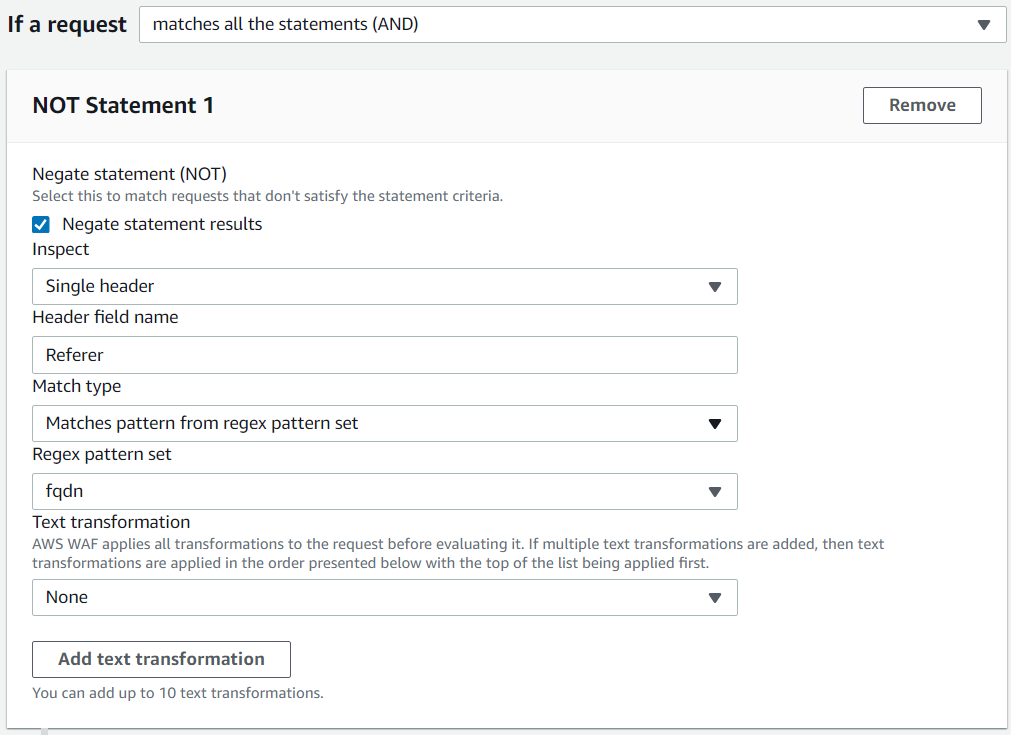
[If a request]はmathes all the statements(AND)を選択。[Action]はBlockを選択。
設定後、[Add rule]を選択するとルールが作成される。
ルール1
| 設定項目 | 設定値 |
| Negate statement results | チェック |
| Inspect | Single header |
| Header field name | Referer |
| Match type | Matches pattern fron regex pattern set |
| Regex pattern set | 作成した正規表現パターン(fqdn) |
| Text transformation | None |

ルール2
| 設定項目 | 設定値 |
| Negate statement results | チェック |
| Inspect | URI path |
| Header field name | Referer |
| Match type | Matches pattern fron regex pattern set |
| Regex pattern set | 作成した正規表現パターン(file) |
| Text transformation | None |

https://docs.aws.amazon.com/ja_jp/waf/latest/developerguide/web-acl-creating.html
AWSリソースへの関連付け
AWS WAFのルールを作成するだけでは機能しないため、AWSリソースに関連付ける必要がある。関連付けられるリソースは以下。
- Amazon API Gateway REST API
- Application Load Balancer
- AWS AppSync GraphQL API
- Amazon Cognito user pool
- AWS App Runner service
- AWS Verified Access instance
- Amazon CloudFront distribution
関連付ける方法
- AWS マネジメントコンソールにサインインし、WAFコンソールを開く
- [Web ACLs] (ウェブ ACL) を選択
- [ AWS 関連リソース] タブで [ AWS リソースの追加]を選択
- 関連付けるリソースを選択し、[Add] を選択
https://docs.aws.amazon.com/ja_jp/waf/latest/developerguide/web-acl-associating-aws-resource.html
確認
別のサイトのhtmlファイルにて<img src="https://thaimai.tech/image.png" alt="img"/>のようにタグを記述し、そのサイトへアクセスしてみる。
すると、画像は表示されず alt で設定した img という文字が表示される。これで直リンクのブロックは成功だ。


